As novidades do Google nunca param e sempre deixam os profissionais de SEO em alerta, não é mesmo? Desde o ano passado, sabíamos que a Interaction Next Paint (INP) iria substituir a First Input Delay (FID) no Core Web Vitals, mas a partir de hoje ela está oficialmente em vigor.
A mudança vai ao encontro do objetivo do Google de oferecer melhores experiências aos usuários e é um ponto de atenção para os especialistas que buscam se atualizar, aumentar a performance em seus sites e conseguir melhores posições nos mecanismos de busca.
Como uma agência de SEO, sempre acompanhamos essas questões e sabemos a importância de ter atenção às atualizações. Por isso, preparamos este conteúdo, bem explicativo, para que você também entenda o que é a INP, quais suas especificações e o que pode ser feito para melhorar o desempenho do seu site. Confira!
O que é a Interaction to Next Paint?
O Interaction to Next Paint é uma métrica do Core Web Vitals que visa medir a velocidade das respostas de uma página após a interação do usuário. Ao entrar em vigor, ele substitui a First Input Delay (FID), que também avaliava a capacidade de respostas das páginas, mas apresentava limitações.
Na prática, a INP pode ser avaliado de várias formas, por exemplo: um usuário entra no seu site e clica em um botão. Quanto tempo demora para que ele tenha uma resposta visual? A ideia é que esse retorno seja imediato e com fluidez, permitindo que a sua experiência seja a melhor possível.
O conceito está relacionado às páginas de web, incluindo os dispositivos móveis. Ele serve para todo tipo de página, mas é aplicado especialmente nas que oferecem interação, Ok?
Por que o feedback visual é tão importante?
Aqui, vale uma observação. A INP é focado no feedback visual, isso quer dizer que o usuário deve ter uma indicação visual de que a ação solicitada na página está acontecendo ou foi concluída.
O Google entende que algumas interações são mais complexas e demandam mais tempo, mas avalia como essas ações estão sinalizadas para o usuário.
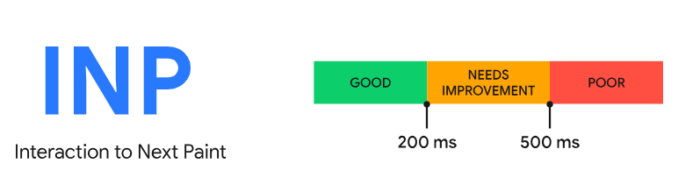
Como a INP é medida?

A medição é feita em milissegundos (ms). Um bom desempenho deve ser realizado abaixo de 200 milissegundos. As interações feitas entre 200 e 500 milisegundos precisam melhorar e as que estão acima de 500 milissegundos são consideradas ruins.
Quais são as outras principais métricas das Core Web Vitals?
Ao lado do INP, existem outras duas métricas essenciais para um bom desempenho dos sites, a LCP e a CLS. Explicamos um pouco mais sobre elas abaixo:
LCP (Largest Contentful Paint)
Mede o tempo que leva para o maior elemento visível da página ser completamente renderizado na tela. De forma resumida, ele avalia quanto tempo um texto, uma imagem, vídeo ou outro elemento demora para aparecer na tela.
CLS (Cumulative Layout Shift )
O CLS avalia a estabilidade visual de uma página. Sabe quando uma página é carregada, mas os elementos apresentam movimentos inesperados e ocasionam cliques sem intenção? Pois é, é basicamente isso.
O CLS é calculado como a soma dos produtos da área visível de cada elemento na página (em pixels) e sua mudança de posição no layout. Quanto maior a área visível do elemento que se move, e quanto mais longe ele se move, maior é o impacto no CLS.
Afinal, por que a INP substituiu a FID?
Basicamente, porque a INP consegue oferecer respostas mais exatas e completas que o FID. No web.dev, blog dos desenvolvedores do Chrome, o artigo “Como avançar a interação para a próxima exibição” essa questão foi explicada de forma bem didática.
Tomamos a liberdade de reproduzir uma parte dessa explicação aqui, veja só:
“Embora tenha melhorado a forma como medimos a capacidade de resposta, a FID não foi sem limitações. Na verdade, o nome em si tem duas dessas limitações: “first input” (entrada) e “delay”.
A FID só informa a capacidade de resposta da primeira vez que um usuário interage com a página. Embora as primeiras impressões sejam importantes, ela não representa necessariamente todas as interações durante a vida útil de uma página.
Além disso, a FID mede apenas a parte de atraso de entrada da primeira interação, que é o tempo que o navegador precisou esperar (devido à movimentação da linha de execução principal) antes mesmo de começar a processar a interação.”
Agora, com o novo padrão, é possível redirecionar os documentos históricos do FID para o NIP. Além disso, o FID passa a ser exibido no Google Search Console.
Como otimizar a INP?
Sabia que apenas 67% dos dispositivos móveis possuem um bom INP? Pois é, muitos sites ainda têm um longo caminho a percorrer. Mas, independentemente disso, é importante dar os primeiros passos para conseguir otimizar essa e outras métricas.
Inclusive, no ano passado o Google divulgou um vídeo super interessante mostrando 9 passos essenciais para quem quer melhorar o Core Web Vitals. Vale a pena conferir e seguir as dicas.
Antes de inserir otimizações no seu INP, vale entender qual é o real cenário do seu site. O próprio Google oferece uma ferramenta ótima e completa para que você tenha essa visão, que é o PageSpeed Insights.
Já falamos sobre o PageSpeed Insights no blog da Hedgehog, mas basicamente ela informa, de maneira bem intuitiva, a real situação do seu site e ajuda você a entender o que é necessário para deixar o site mais veloz e com mais qualidade.
Mas, voltando ao INP, existem também algumas formas de melhorá-lo. De forma geral, os passos recomendados para a otimização do seu INP são:
- Encontre as interações lentas
- Reduza o tamanho do DOM (Document Object Model)
- Otimize tarefas longas
- Comprima códigos CSS, JS e HTML
- Otimize callbacks de eventos
- Reduza o atraso de entrada
De olho nas atualizações!
Fazer as otimizações no INP demanda atenção e pode demorar um pouco, mas esses ajustes são importantes para que o site seja aprimorado e fique ainda mais responsivo.
Quem acompanha a área de SEO, sabe que o Google tem apresentado várias atualizações e mudado a forma com que avalia as páginas, mas independente disso, realmente é importante oferecer a melhor experiência para quem visita o seu site e a INP pode ajudar bastante nessa missão.
Esperamos que este artigo tenha sido útil. Quer mais informações sobre o universo do SEO? Entre em contato com nossos especialistas.