Schema Markup é um vocabulário desenvolvido para traduzir a linguagem humana para máquinas. Dados estruturados organizam as informações usando esse vocabulário, facilitando para que bots entendam do que se tratam páginas e conteúdos de websites.
Schema Markup e dados estruturados são dois termos que aparecem com frequência em conteúdos sobre SEO, principalmente desde que SEO semântico ganhou importância e tivemos maior ênfase em resultados de IA.
Naturalmente, mais pessoas buscam entender o que são dados estruturados e o que é schema markup. Em tempos de AI Overviews e LLMs, com maior ênfase na conquista de rich snippets e também com a crescente importância de trabalhar sinais de EEAT, ambos os conceitos ganharam mais relevância.
Com isso em mente, foi o momento de parar e realmente aprofundar o aprendizado sobre schema. E também entender melhor a correlação entre dados estruturados e EEAT, resultados de buscas tradicionais e o impacto que as marcações podem gerar em resultados por IA.
Entenda melhor os conceitos e veja como um profissional ou mesmo uma agência de SEO deve melhorar as estratégias com passos básicos e bem simples.
O que são dados estruturados?
Dados estruturados fornecem informações sobre uma página por meio de um formato de linguagem padronizado.
É uma forma de comunicação que ajuda mecanismos de busca a compreender detalhadamente sobre o que se trata a URL que estão rastreando.
Essa comunicação é feita por meio de um vocabulário desenvolvido para isso, e pode ser aplicada por meio de três formatos principais: RDFa, Microdata e JSON-LD. Explicaremos um pouco melhor os formatos neste conteúdo.
Eles contribuem para a conquista de rich snippets e também para construção de knowledge graphs e são fundamentais em estratégias de SEO semântico.
O que é Schema Markup?
Schema markup é como um dicionário que define os termos usados na organização dos dados estruturados.
Explicando com uma analogia: imagine um restaurante. Os dados estruturados são o cardápio: ele organiza todas as informações de forma padronizada, especificando os pratos, os ingredientes e as categorias (entradas, pratos principais, sobremesas). Esse cardápio facilita para o cliente entender exatamente o que está disponível no restaurante.
É isso o que os dados estruturados fazem: facilitam para o bot a compreensão do que está na página. Já o schema é o dicionário universal dos termos gastronômicos usado para criar esse cardápio.
Ele define o que cada termo significa, como “prato principal”, “vegano” ou “glúten-free”, para garantir que todos usem a mesma linguagem. Isso ajuda a evitar confusões e permite que o cliente interprete corretamente as opções disponíveis.
É como se todo restaurante tivesse acesso a esse dicionário e pudesse utilizá-lo, de forma que se você, cliente, for hoje em um restaurante japonês e, amanhã, em um restaurante italiano, entenderá perfeitamente quais pratos são veganos e quais são gluten-free porque ambos estão usando o mesmo dicionário de símbolos na estrutura.
Assim, o cardápio bem feito (dados estruturados) garante que os motores de busca entendam e apresentem informações precisas, como os rich snippets. E o dicionário padrão (schema markup) é o que faz toda essa comunicação funcionar de forma universal e organizada.
Existem formatos diferentes dessas marcações, mas o mais recomendado é o JSON-LD.
Vamos explicar melhor e com exemplos, mas primeiro existem alguns conceitos básicos que precisamos trabalhar para que o resto do conteúdo não fique confuso.
Conceitos relacionados a dados estruturados e Schema Markup
Há um debate quanto ao nível de conhecimento em SEO que um profissional deve ter para se considerar intermediário ou avançado.
Há quem diga que dados estruturados fazem parte do conhecimento básico sobre otimização para mecanismos de buscas, e quem defenda que, por envolver códigos e elementos mais técnicos, é intermediário.
Aqui, defendemos que esse conhecimento é essencial a todos os profissionais de SEO, principalmente em tempos de AI Overviews e LLMs. Caso você seja iniciante, trouxemos os conceitos básicos e ferramentas abaixo para compreender o assunto como um todo.
- Schema.org: Schema.org é o site que reúne todas as marcações de dados estruturados, ou Schema Markup.
- Rich results: rich results são os elementos visuais da SERP, resultados diferentes que podem aparecer quando você faz uma busca. O recurso “as pessoas também perguntam”, os featured snippets e os snippets de produtos são exemplos de rich results.
- JSON-LD: JSON-LD significa JavaScript Object Notation for Linked Data. É um método utilizado para adicionar dados estruturados a um site ou página. Ele permite que você copie o código e cole dentro do html do site.
- Knowledge Graph: banco de dados utilizado pelos mecanismos de busca para guardar e entregar informações semânticas sobre entidades e relações entre elas.
Como funciona o Schema Markup?
Em 2011, alguns gigantes de busca se uniram e fundaram o Schema.org. Juntos, o Google, a Microsoft, o Yahoo e o Yandex visavam construir um vocabulário padronizado que pudesse traduzir a linguagem humana para máquinas.
A linguagem, que permite identificar coisas, objetos e propriedades, pode ser utilizada em JSON-LD, microdata e RDFa.
Vamos explicar com exemplos.
Toda a linguagem passa do pressuposto de que existe uma hierarquia nas definições. Existem diferentes tipos de schema que atuam para informar, em detalhes, o conteúdo de um site ou página.
A hierarquia se inicia por uma entidade: coisa (Thing)., Tudo no universo dos dados estruturados é definido como uma entidade: seja um autor de um post, uma empresa ou um vídeo.
O ponto hierárquico comum entre absolutamente todos os conceitos é o “Thing”.
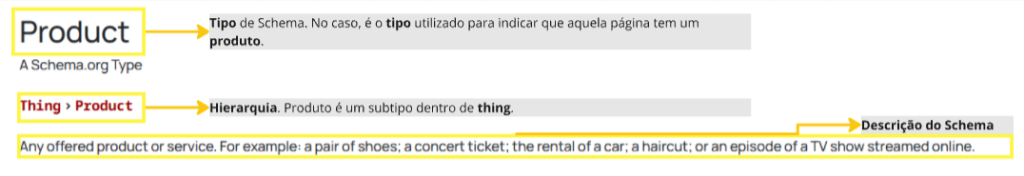
Veja um exemplo na imagem abaixo:
 Product e a descrição do schema, com exemplos como sapatos, ingressos de shows, aluguel de carro e episódios de séries de TV online.” class=”wp-image-25737″/>
Product e a descrição do schema, com exemplos como sapatos, ingressos de shows, aluguel de carro e episódios de séries de TV online.” class=”wp-image-25737″/>Na imagem, estamos olhando para o Schema de produto, que serve para identificar qualquer produto ou serviço ofertado.
A descrição ajuda a entender melhor como o dado estruturado pode ser utilizado, exemplificando sua aplicação na venda de sapatos, ingressos de show e até mesmo em um streaming de vídeo online.
Todo produto é uma entidade. Para os dados estruturados, isso os coloca dentro de Thing, a um nível de hierarquia abaixo.
Agora, veja como essa hierarquia pode se expandir na imagem a seguir.
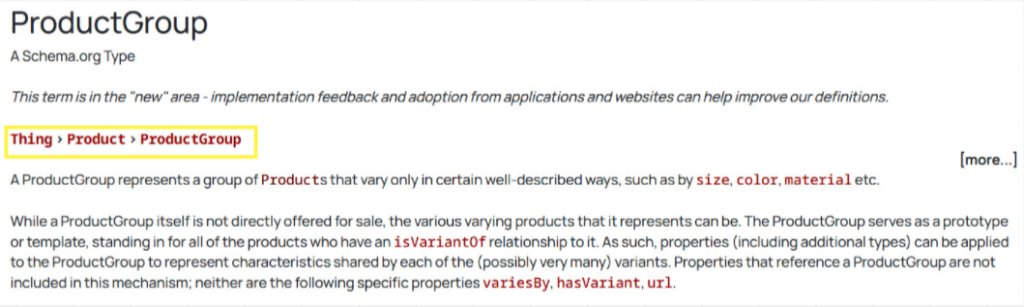
 Product > ProductGroup, indicando que o ProductGroup é um subtipo de Product. A descrição destaca que esse tipo representa um grupo de produtos com variações bem definidas, como tamanho, cor ou material, e que serve como base para marcações com isVariantOf.” class=”wp-image-25736″/>
Product > ProductGroup, indicando que o ProductGroup é um subtipo de Product. A descrição destaca que esse tipo representa um grupo de produtos com variações bem definidas, como tamanho, cor ou material, e que serve como base para marcações com isVariantOf.” class=”wp-image-25736″/>No caso acima, temos o tipo ProductGroup, que serve para representar um grupo de produtos que varia em características descritivas, como tamanho e cor.
Você pode usar para uma página que vende esmaltes, por exemplo: todos são da mesma marca, mas mudam apenas a cor. Nesse caso, é possível usar ProductGroup para especificar a página.
ProductGroup é um tipo que está dentro de Product. Nesse caso, ele está abaixo na hierarquia.
Se você indica que a página é um grupo de produtos, o bot entende, então, que sua página tem uma coisa, que é um produto, e especificamente um grupo de produtos.
Cada tipo de Schema tem uma página própria dentro do Schema.org, e tem uma hierarquia pré definida. Além disso, existem propriedades que podem ser utilizadas para descrever a coisa, deixando-a mais específica e detalhada para bots.
Atualmente, existem mais de 800 tipos de Schema e 1500 diferentes propriedades, e a base de dados continua crescendo.
Essas informações são usadas por motores de buscas variados para entender conteúdos e páginas da web.
Quanto melhor você conhecer as marcações e as possibilidades, mais completa será a construção de dados estruturados no seu site.
Por que usar dados estruturados?
A resposta mais comum quando alguém pergunta por que utilizar dados estruturados em uma página é que eles ajudam a conquistar rich snippets.
Rich snippets são elementos visuais da SERP, e embora seja verdade que o Schema Markup é fundamental para conquistá-los, sua utilização tem outros benefícios.
Com uma boa estratégia, você consegue melhorar a conexão entre entidades do seu site e construir um knowledge graph completo para os bots.
Isso auxilia os motores de busca a compreender seu site e entender quando as páginas devem aparecer na SERP.
Normalmente, quando criamos um conteúdo, esperamos que motores de busca rastreiem a página e puxem as informações do html.
Os dados estruturados ajudam a parar de depender da ação do bot, informando diretamente as partes mais relevantes da página por meio de códigos próprios.
Construa seu site e seu conteúdo pensando no usuário. Crie o conteúdo pensando na experiência do leitor.
Otimize pensando também no bot: é nessa hora que você precisa olhar para formas de facilitar a compreensão da sua página pelo crawler.
Afinal, é ele quem vai indexá-la e definir quando ela deve ser entregue como resultado de pesquisa, então é fundamental deixar claro sobre o que ela se trata, de modo a facilitar que ela apareça nas buscas relevantes.
Boas práticas de aplicação de dados estruturados
1. Marque apenas o que é visível na página
A função dos dados estruturados é deixar claro, para o bot, o conteúdo da página. Em outras palavras, é traduzir em uma linguagem específica aquilo que as pessoas já estão consumindo.
Portanto, não faz sentido fazer a marcação de itens que não estejam na página, certo?
Além de não fazer sentido, isso não é uma boa prática e, dependendo de como for feito, pode gerar penalizações: o Google pode interpretar o ato como uma tentativa de enganar o buscador para aparecer em resultados específicos da SERP.
2. Identifique a entidade principal da sua página
A maioria das páginas deve ter uma entidade principal. As demais entidades podem ser aninhadas dentro dela.
Há casos em que uma página pode ter mais de uma entidade principal que não pode ser unificada, como no caso de dados estruturados de breadcrumbs e artigo: ambos podem estar presentes na mesma página e focam em pontos diferentes, não cabendo a união deles.
3. Escolha o tipo Schema.org mais apropriado
Com a entidade principal definida, selecione o tipo de schema que melhor descreve o foco da página.
Se sua página é de uma bolsa branca, então ela é a entidade principal. Nesse caso, o schema seria product (produto). No caso de uma página de blog, seria de artigo ou blogposting.
Via de regra, a entidade principal da Home é a própria empresa, fazendo com que o Schema indicado seja de Organization.
Para facilitar, confira abaixo uma tabela com os principais tipos de página e os schemas recomendados — inclusive com aqueles reconhecidos pelo Google para geração de SERP features:
| Tipo de Página | Schema recomendado |
|---|---|
| Página inicial ou Sobre | https://schema.org/Organization |
| Página de contato | https://schema.org/ContactPage |
| Página de produto | https://schema.org/Product |
| Post de blog | https://schema.org/BlogPosting |
| Página de serviço | https://schema.org/Service |
| Página de evento | https://schema.org/Event |
| Página de categoria | https://schema.org/CollectionPage |
| Receita | https://schema.org/Recipe |
| Perfil de profissional da saúde | https://schema.org/IndividualPhysician |
| Organização com endereço físico ou loja | https://schema.org/LocalBusiness |
| Página com perguntas e respostas (FAQ) | https://schema.org/FAQPage |
| Página de tutorial ou passo a passo | https://schema.org/HowTo |
| Página com avaliações ou resenhas | https://schema.org/Review |
| Página de vídeo | https://schema.org/VideoObject |
| Página de curso | https://schema.org/Course |
| Página de vaga de emprego | https://schema.org/JobPosting |
| Página de app ou software | https://schema.org/SoftwareApplication |
| Página de instituição educacional | https://schema.org/EducationalOrganization |
Esses são apenas alguns exemplos práticos. Vale lembrar que o Schema.org oferece centenas de opções, então o ideal é sempre verificar se existe um tipo mais específico que represente melhor o conteúdo da página
4. Use propriedades relevantes do Schema.org
Como já explicamos, há milhares de propriedades disponíveis no Schema.org. Selecione aquelas que sejam mais relevantes para descrever o conteúdo visível da página e contextualizar a entidade para os buscadores.
Isso não significa que você deve inserir todas as propriedades possíveis: evite propriedades irrelevantes que não acrescentam utilidade na criação de conexões e relações pelo bot.
Para definir se uma propriedade é relevante, analise:
- se há conteúdo na página que se conecta com a propriedade;
- se a propriedade fornece informações relevantes sobre a entidade;
- se a propriedade é obrigatória para conquistar algum rich result.
Para saber se uma propriedade é obrigatória para conquistar um rich result, é só conferir as indicações na respectiva página do Google Search Central.
5. Certifique-se de que a marcação esteja aninhada
A conexão e linkagem de entidades devem seguir uma estrutura hierárquica clara. Isso significa que entidades secundárias precisam estar devidamente aninhadas sob a entidade principal da página.
Organize entidades relevantes sob a principal na marcação. Isso ajuda a estabelecer relações claras entre as entidades.
Por exemplo, em uma página de produto, avaliações (Review), ofertas (Offer) e organização responsável pela venda (Organization) devem ser conectadas dentro do schema principal de Product.
Esse alinhamento permite que os motores de busca entendam melhor o relacionamento entre os elementos e gera maior precisão na exibição de rich results.
Sempre que possível, utilize a propriedade mainEntity para deixar claro qual é a entidade principal da página, e organize as demais propriedades e entidades subordinadas a ela no JSON-LD.
6. Inclua identificadores únicos (URIs)
Ao utilizar JSON-LD, é altamente recomendado aplicar um identificador exclusivo para cada entidade — o chamado @id. Ele funciona como um endereço único que permite ao bot reconhecer aquela entidade em outras partes do site ou até mesmo em outros sites.
Esse identificador costuma seguir o formato de uma URL + sufixo de tipo. Exemplo:
"@id": "https://www.exemplo.com/produto123#Product"Usar identificadores consistentes ajuda os motores de busca a relacionarem todas as ocorrências daquela entidade, fortalecendo a construção do knowledge graph e evitando duplicidades semânticas
7. Conecte entidades no site
Sempre que possível, evite duplicar informações em diferentes marcações. Em vez disso, conecte as entidades entre si usando propriedades específicas.
Por exemplo, em vez de criar uma nova marcação para o autor de um artigo em cada página, é mais eficiente apontar para uma única entidade já definida anteriormente e conectá-la por meio da propriedade author ou publisher.
Isso economiza recursos de rastreamento, melhora a coerência entre os dados estruturados do site e aumenta as chances de construção de um grafo de conhecimento mais completo.
Dê preferência a propriedades que expressem uma relação clara, como publisher, author, provider, em vez de termos genéricos como mentions, que não indicam a função daquela entidade no contexto da página.
8. Vincule entidades a bases externas
Para reforçar a confiabilidade da informação, relacione suas entidades a bancos de dados externos reconhecidos, como Wikipedia, Wikidata, IMDb, entre outros. Isso é feito por meio da propriedade sameAs.
Essa prática é especialmente útil para entidades amplas ou ambíguas, como nomes de empresas, pessoas públicas ou conceitos complexos.
Exemplo:
sameAs": "https://www.wikidata.org/wiki/Q312"Ao vincular a uma base confiável, você ajuda os mecanismos de busca a confirmar sobre qual entidade está falando, o que reduz ambiguidades e melhora o posicionamento semântico da página.
9. Alinhe a marcação ao conteúdo da página
A marcação deve sempre refletir com precisão o conteúdo visível ao usuário. Qualquer divergência entre o que está marcado no código e o que está disponível na interface pode ser interpretada como tentativa de manipulação — o chamado schema drift.
Por exemplo, marcar um rating (avaliação) se essa informação não estiver claramente exibida na página pode levar à perda de elegibilidade para rich results ou até punições manuais.
Use ferramentas como o Validador do Schema.org ou o Teste de Resultados Ricos do Google para revisar a consistência da marcação e garantir que ela esteja correta, aninhada e em conformidade com as diretrizes atuais.
Preciso usar schema em todas as páginas?
Não. Embora o uso de dados estruturados traga benefícios relevantes, não é obrigatório aplicá-los em todas as páginas do site.
O ideal é priorizar páginas que representam entidades importantes — como produtos, artigos, eventos ou informações institucionais — e, claro, aquelas que podem gerar rich results.
Mas atenção: mesmo páginas que não costumam exibir rich snippets, como a de contato ou sobre, são fundamentais para a construção dos SiteLinks: links adicionais exibidos abaixo do resultado principal do site no Google.
Nesses casos, schemas como ContactPage e AboutPage ajudam o buscador a entender melhor a estrutura do site e exibir esses atalhos corretamente.
Se a página não tem conteúdo estruturável ou se o uso do schema não agregaria contexto adicional ao bot, a marcação pode ser dispensada sem prejuízo.
Utilizar Schema Markup pode ajudar a melhorar o posicionamento de uma página?
Deixamos claro aqui que isso não é um fator de ranqueamento propriamente dito. Mas o uso de Schema Markup contribui para que os motores de busca entendam melhor o conteúdo da página.
Isso melhora a elegibilidade para rich snippets, aumenta o CTR e reforça a conexão semântica entre entidades — tudo isso influencia positivamente a performance orgânica.
As marcações também contribuem para a eficiência de rastreamento (crawl efficiency) e para o chamado orçamento de rastreamento (crawl budget), dois termos usados para descrever o quanto o Google consegue acessar, interpretar e priorizar suas páginas com mais inteligência: quando os dados estruturados ajudam o bot a entender rapidamente o conteúdo da página, reduzem o esforço no processo de rastreamento, o que pode liberar recursos para mais páginas.
Em um cenário com SGE, IA generativa e busca conversacional, a clareza semântica é cada vez mais valiosa.
Schema funciona em páginas sem conteúdo visível?
Não deveria ser usado nesses casos. Toda marcação deve refletir fielmente o conteúdo que está acessível ao usuário na interface da página.
Usar a marcação para informações que não estão visíveis pode enviar sinais negativos, além de não fazer sentido: por que mostrar aos bots algo que só eles podem ver? Lembre-se que SEO é, primeiramente, para o usuário!.
A recomendação do Google é clara: só marque o que está presente e acessível no conteúdo da página.
Onde e como implementar Schema Markup no código?
Existem diferentes formas de aplicar Schema Markup no seu site, mas a recomendada pelo Google é por meio do formato JSON-LD, que pode ser inserido diretamente no HTML da página.
A forma mais comum de implementar é adicionar o trecho de JSON-LD dentro da tag no do site ou antes do fechamento da . Alguns CMSs, como o WordPress, permitem incluir esse código por meio de plugins ou diretamente nos arquivos de template.
Como conferir se há schema markup em uma página ou site?
Para verificar se seu site (ou uma página específica) já possui Schema Markup implementado, você pode usar o validador do Schema.org. Também é possível verificar se sua página é elegível e está bem estruturada para resultados avançados com a ferramenta de rich results do Google.
Basta colar a URL desejada, e a ferramenta exibirá quais marcações foram encontradas, se estão aninhadas corretamente, e se são elegíveis para rich results.
Outra opção é usar extensões do navegador como o Detailed SEO Extension, se seu objetivo é uma visualização mais rápida das marcações presentes em uma página. Análises mais completas de um site inteiro podem ser realizadas com ajuda de ferramentas como o ScreamingFrog.
Schema Markup é uma das formas mais eficazes de tornar seu site mais compreensível para os mecanismos de busca, reforçando conexões semânticas, ampliando a elegibilidade para rich snippets e preparando suas páginas para os avanços da busca com IA.
Quando bem aplicado, ele não apenas melhora a estrutura técnica do site, mas também contribui para uma presença digital mais estratégica.
Se você quer dar os próximos passos e implementar esse tipo de otimização com segurança e foco em desempenho, a Hedgehog pode ajudar. Veja como funciona nosso processo de auditoria e planejamento estratégico!