Saiba como aplicar o suporte de dados estruturados para variantes de produtos como cor, tamanho, materiais e mais nos resultados de busca.
Nas últimas semanas de fevereiro o Google anunciou a novidade de variantes de produtos, marcação que permitirá que e-commerces mostrem as diferentes variações de produtos que vendem.
Esta novidade marca um avanço significativo para lojas de e-commerce, permitindo-lhes exibir uma gama mais ampla de opções diretamente nas páginas de resultados de pesquisa do Google.
Com esta nova funcionalidade, os e-commerces têm agora a capacidade de adicionar marcações de dados estruturados que detalham as variações de produtos que vendem. Isso abrange uma ampla gama de categorias, desde roupas, smartphones, móveis, eletrodomésticos e outros produtos disponíveis no mercado.
Especificamente, a marcação de variantes de produtos pode incluir detalhes como:
- Cores disponíveis
- Tamanhos
- Estampas
- Materiais
- Para produtos eletrônicos, detalhes como tamanhos de memória, tamanhos de tela e especificações do processador também podem ser incluídos.
Antes, o Google suportava apenas dados estruturados para produtos individuais, informações de envio e políticas de devolução.
No entanto, com esta nova atualização, a marcação de variantes de produtos permite uma compreensão mais profunda das variações de produtos disponíveis em um site de e-commerce, possibilitando uma melhor exibição nos resultados de busca.
Essa adição é uma vantagem para todos os envolvidos com e-commerce: plataformas, lojas e clientes. Cada um desses atores pode aproveitar os benefícios dessa nova funcionalidade.
As plataformas que se atualizarem para disponibilizar esse recurso aos seus usuários poderão oferecer uma experiência de compra mais rica e envolvente.
As lojas online poderão destacar sua variedade de produtos de forma mais eficaz, enquanto os clientes terão acesso a informações mais detalhadas sobre os produtos que desejam comprar.
Benefícios dos dados estruturados para variante de produto
Melhor Experiência do Usuário: Os consumidores terão acesso a informações mais precisas e abrangentes sobre os produtos, o que pode levar a decisões de compra mais informadas.
Aumento da Visibilidade: As lojas que implementarem corretamente a marcação de variantes de produtos podem se destacar nos resultados de busca, aumentando a visibilidade da marca e impulsionando o tráfego para o site.
Mais Conversões: Com informações mais detalhadas e claras sobre as opções de produtos disponíveis, é provável que as taxas de conversão também aumentem.
Além disso, incluir a marcação de variante de produto pode potencializar suas estratégias de SEO para e-commerce, ajudando a posicionar seu site de maneiras diversificadas.
Como funciona a marcação das variantes de produtos?
Para implementar a nova marcação, os sites precisam usar o tipo Schema.org ProductGroup e outras três propriedades associadas. A implementação está dividida entre dois formatos de páginas de ecommerce, sendo elas: páginas únicas e várias páginas.
No caso de páginas únicas são quando o site apresenta todas as variedades do produto em uma mesma página, sem abrir uma nova página. Já na situação de várias páginas é quanto cada variante de produto possui uma página exclusiva.
Para os dois casos serão utilizados as seguintes marcações:
- ProductGroup: marcação para representar um grupo de produtos e suas variedades;
- hasVariant: une as variantes do Product no ProductGroup principal;
- variesBy: utilizado para listar as características que diferenciam as variantes;
- productGroupID: identificador único, esta propriedade marca o SKU principal do ProductGroup.
Implementação de variantes de produtos em sites de página única
No caso das páginas únicas, a implementação é mais simples, pois você já terá uma página principal definida. Para essa aplicação, siga estas etapas:
- Identificação do Produto Principal: No código HTML da página principal do produto, identifique o produto principal e suas variantes.
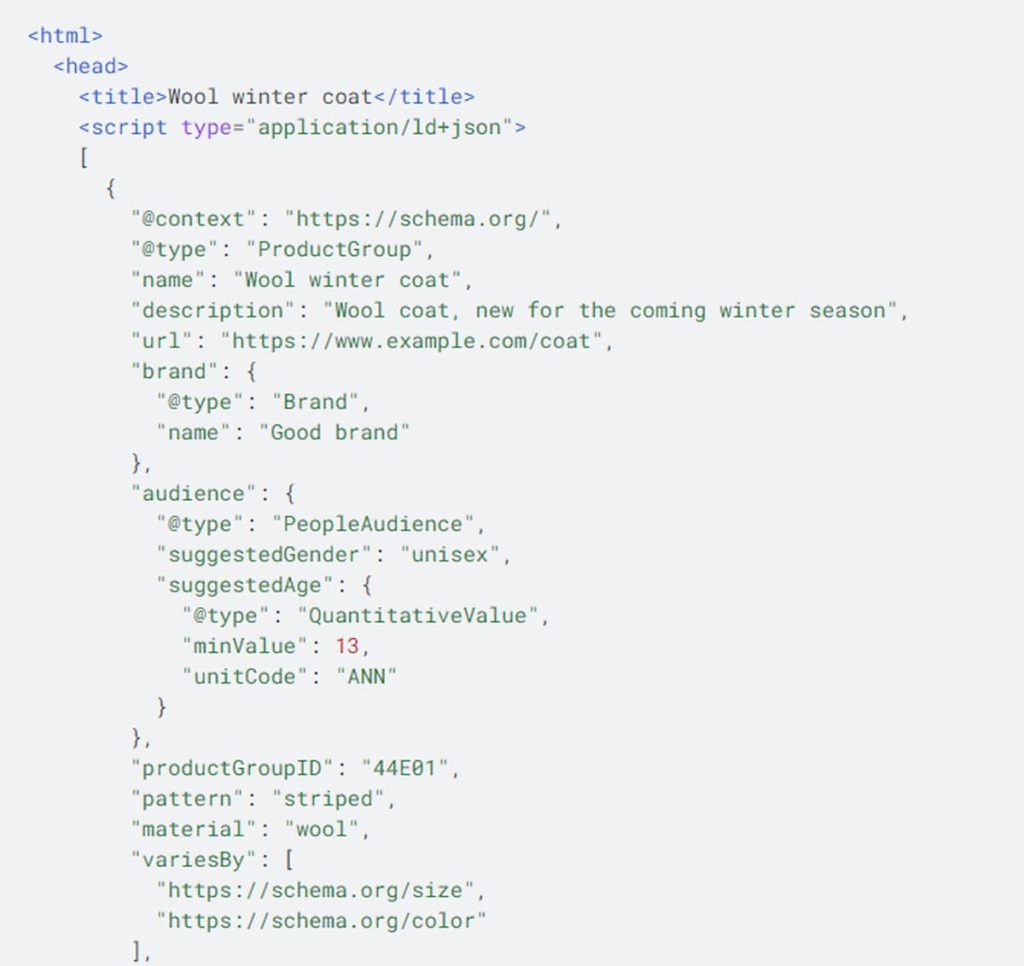
- Marcação do ProductGroup: Utilize a marcação Schema.org ProductGroup para representar o grupo de produtos e suas variantes. Isso pode ser feito incluindo o tipo de dados estruturados ProductGroup na marcação do seu site.
- Atribuição de Variantes: Utilize a propriedade hasVariant para associar cada variante de produto ao grupo principal. Isso garante que o Google compreenda a relação entre o produto principal e suas variações.
- Listagem de Características: Utilize a propriedade variesBy para listar as características que diferenciam as variantes. Isso inclui detalhes como cor, tamanho, material, entre outros.
- Identificação do SKU Principal: Utilize a propriedade productGroupID para marcar o SKU principal do ProductGroup. Isso ajuda a identificar de forma única o grupo de produtos e suas variações.

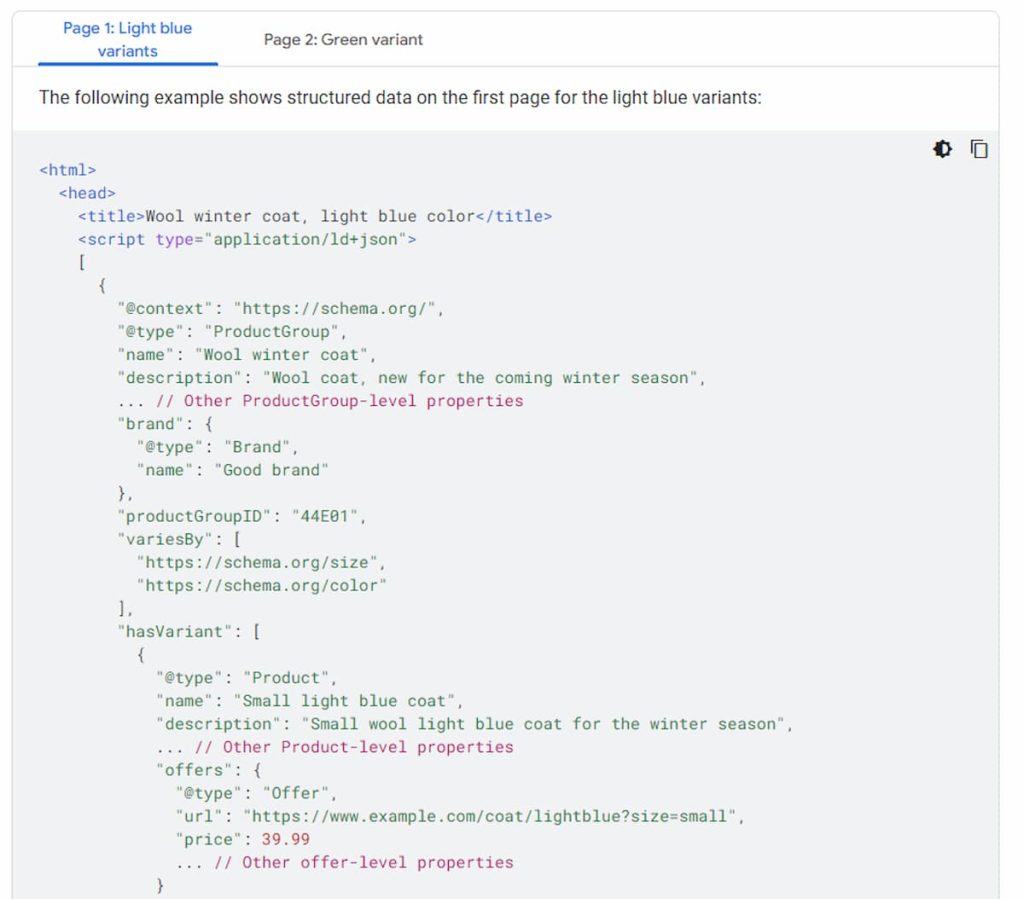
Acesse a documentação do Google para implementação de variantes de produtos em páginas únicas e veja o exemplo de marcação.
⭐️Dica HDD: Caso utilize parâmetros em seu site para as variantes de produtos, não se esqueça de configurar a canonical para a página do produto principal
Implementação de variantes de produtos em sites de várias páginas
No caso de sites que apresentam cada variante de produto em uma página exclusiva, a implementação das marcações é um pouco diferente. Siga estas etapas para garantir uma implementação eficaz:
- Criação de Páginas de Produto Individual: Crie uma página separada para cada variante de produto em seu site.
- Marcação do Produto: Em cada página de produto, utilize a marcação Schema.org Product para descrever detalhadamente a variante específica.
- Referência ao ProductGroup: Utilize a propriedade inProductGroupWithID para fazer referência ao ProductGroup principal ao qual a variante pertence. Isso estabelece a conexão entre a variante individual e o grupo de produtos.
- Atribuição de Características: Liste as características específicas da variante na página do produto, incluindo detalhes como cor, tamanho, material, etc.
- Identificação do SKU Principal: Assegure-se de que cada variante tenha seu próprio productGroupID, que corresponde ao SKU principal do grupo de produtos.

Acesse a documentação do Google para implementação de variantes de produtos em várias páginas e veja o exemplo de marcação.
Ao seguir estas diretrizes, você garante que o Google compreenda claramente a estrutura e as relações entre as variantes de produtos em seu site, o que pode resultar em uma melhor apresentação nos resultados de pesquisa e uma experiência de usuário aprimorada.
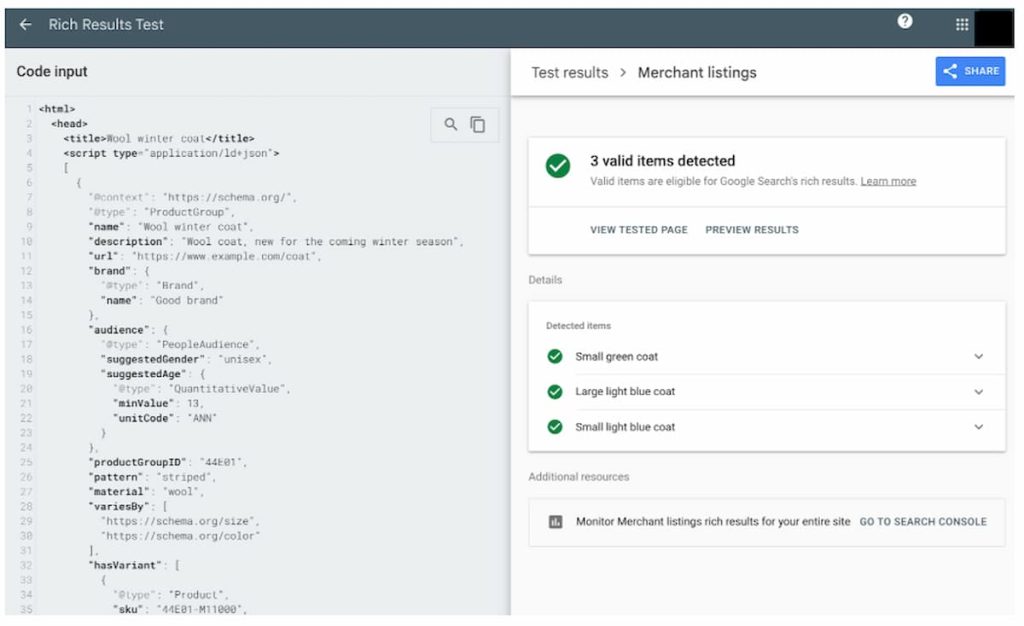
Validando a aplicação do dado estruturado
Após realizar a aplicação, o Google fornece o teste de pesquisa aprimorada e o Search Console para validar sua implementação e identificar possíveis erros.

Vale lembrar que mesmo que os dados estruturados sejam válidos, eles não garantem que o Google exibirá a página como um rich snippet. Para uma aplicação correta da marcação, você pode contar com a ajuda de uma agência de SEO especializada.
E aí, o que achou dessa novidade? A implementação de dados estruturados para variantes de produtos é uma excelente oportunidade para os negócios online se destacarem nos resultados de busca do Google.
Essa funcionalidade não só oferece uma experiência de pesquisa mais rica e informativa para os usuários, mas também pode impulsionar o tráfego e as conversões nas lojas virtuais.
Além disso, se você está interessado em se manter atualizado sobre as tendências de SEO para 2024 e receber mais insights sobre como otimizar a presença online do seu negócio, não deixe de conferir nosso artigo sobre as Tendências de SEO para 2024.
E para garantir que você não perca nenhuma novidade, inscreva-se em nossa newsletter. Nela, você receberá as últimas atualizações sobre marketing digital, estratégias de SEO, tendências do mercado e muito mais, direto na sua caixa de entrada. Não fique de fora, mantenha-se informado e à frente da concorrência.