Desejo do Google é otimizar e melhorar, ainda mais, o diálogo entre site e usuário
Conheça a iniciativa Core Web Vitals do Google, saiba como coletar os dados de usuários reais e usá-los para otimizar as páginas de acordo com as boas práticas.
Qualidade. Em 2019, durante a YoastCon, Joost de Valk, fundador do plugin Yoast, repetiu a palavra por 3 vezes quando questionado sobre os principais fatores de rankeamento para o ano seguinte.Parecia até uma previsão do anúncio do Google em Novembro de 2020: a validação das métricas do Core Web Vitals como sinais de rankeamento.
O Google acabou fazendo o anúncio 6 meses antes para dar mais tempo aos SEOs e desenvolvedores, já que as otimizações e correções, podem não ser ajustes rápidos.
Vale não deixar para depois aprender sobre o Core Web Vitals e como melhorar os resultados, pois, páginas que não estiverem de acordo com as premissas do Core Web Vitals, em maio de 2021, poderão sofrer quedas em seus rankings.
O que são Core Web Vitals?
É um projeto que unifica os sinais de qualidade que são essenciais para que um usuário tenha a melhor experiência na web, seja por desktop ou dispositivos móveis.
Durante anos, o Google foi liberando e otimizando ferramentas de resultados de performance, porém, muitos dos resultados não eram e ainda não são fáceis de interpretar.
Pensando nisso, o buscador resolveu simplificar e ajudar os profissionais a focar na métricas que mais importam, formando assim o Core Web Vitals.
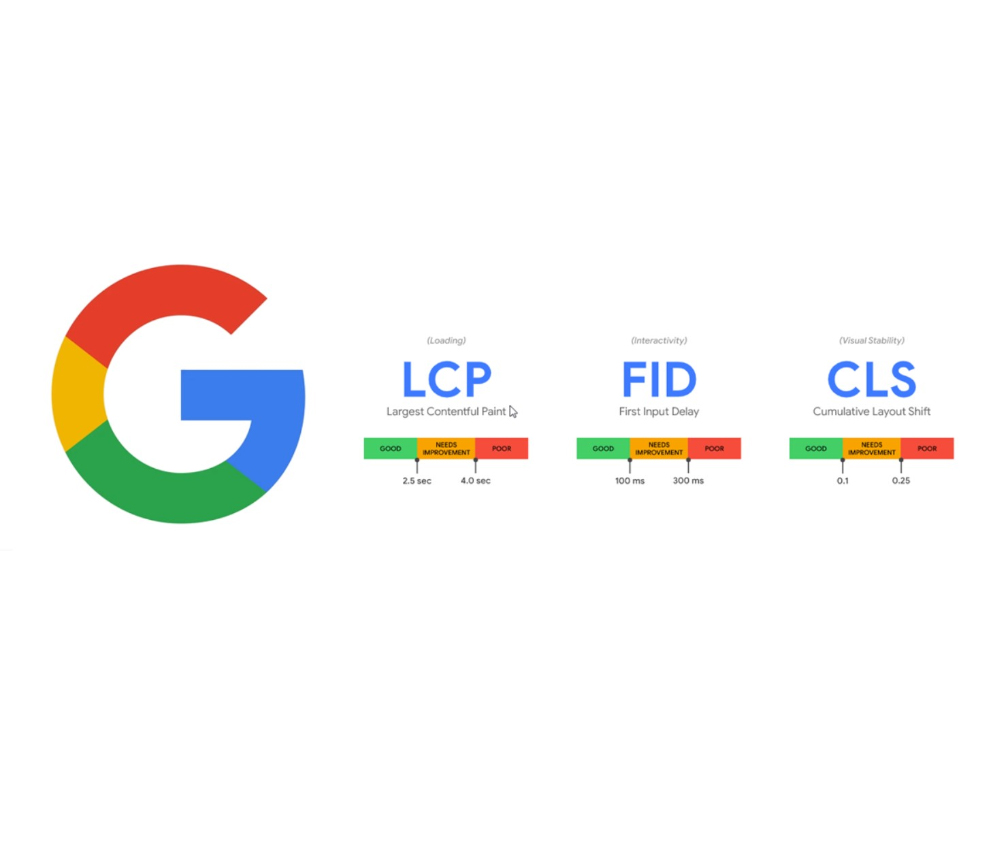
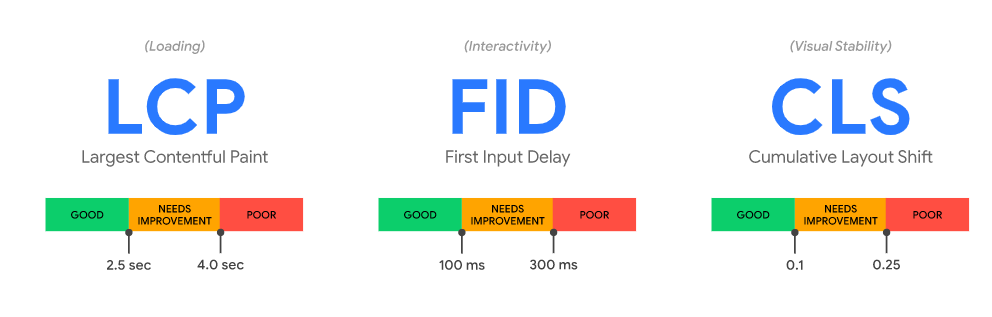
Carregamento, interatividade e estabilidade visual ou LCP, FID e CLS – Os 3 cavaleiros da qualidade.

Para as 3 métricas acima, é importante levar em consideração o uso da regra do percentil 75, apenas com ela, teremos a certeza que atingimos os resultados esperados para a LCP, FID e CLS.
Para ficar mais claro, se uma página tivesse 100 pageviews, a regra do percentil 75, daria o CLS como “bom” se 3 em cada 4 páginas obtivesse um resultados até 0.1, por exemplo.
LCP – Largest Contentful Paint
Para resumir a LCP, ela serve para medir a velocidade de carregamento percebida, ou seja, o tempo que demora para o principal elemento aparecer.
Mas, qual seria o valor ideal do LCP? Menor que 2,5 segundos.

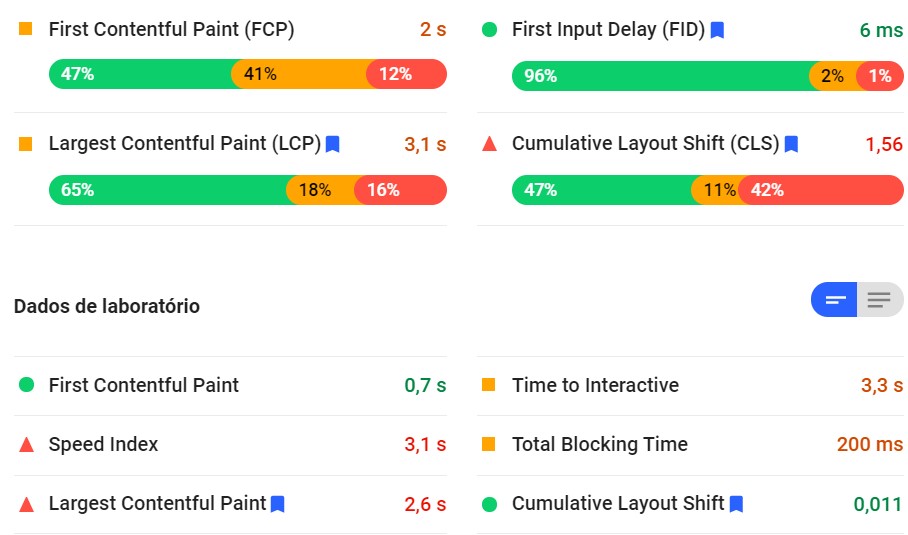
Você pode achar que nunca a viu , porém, se já testou o seu site no PageSpeed Insights, com certeza se deparou com o LCP, olha ele ali, pertinho do First Contentful Paint e Speed Index…se você não entendia muito sobre e até mesmo, passava batido, chegou a hora de tirar suas dúvidas e observá-la de perto.
A LCP detecta a imagem como elemento principal e mede o tempo que ela demora para ser carregada, como podemos ver no exemplo abaixo:

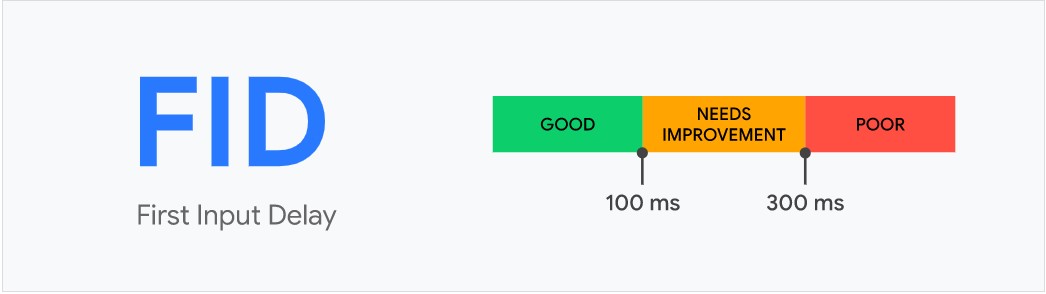
FID – First Input Delay
Uma das minhas métricas favoritas do Core Web Vitals… e por quê?
Porque ela mede o tempo que demora para o usuário ter uma resposta depois de executar algum evento dentro do site.
Quando montamos um site, muitas vezes adicionamos n elementos visuais e botões que ao serem acionados, demoram muito para receberem a resposta das suas requisições ou, que fazem requisições demais, e o que era ‘lindo’ passa a ser considerado extremamente disfuncional, desnecessário.
Qual o valor ideal do FID? Menor que 100 milissegundos, rápido, não?

CLS – Cumulative Layout Shift
Uma das métricas mais difíceis de mensurar, na minha opinião, pois, ela mede a estabilidade visual da página, ou seja, a frequência com que os usuários experimentam mudanças inesperados no layout.
Qual o valor ideal do CLS? Menor do que 0,1

Esse métrica também, aparece nos relatórios do PageSpeed Insights. Você ainda pode estar se perguntando: o que representa na prática a CLS? Bom, vamos lá:
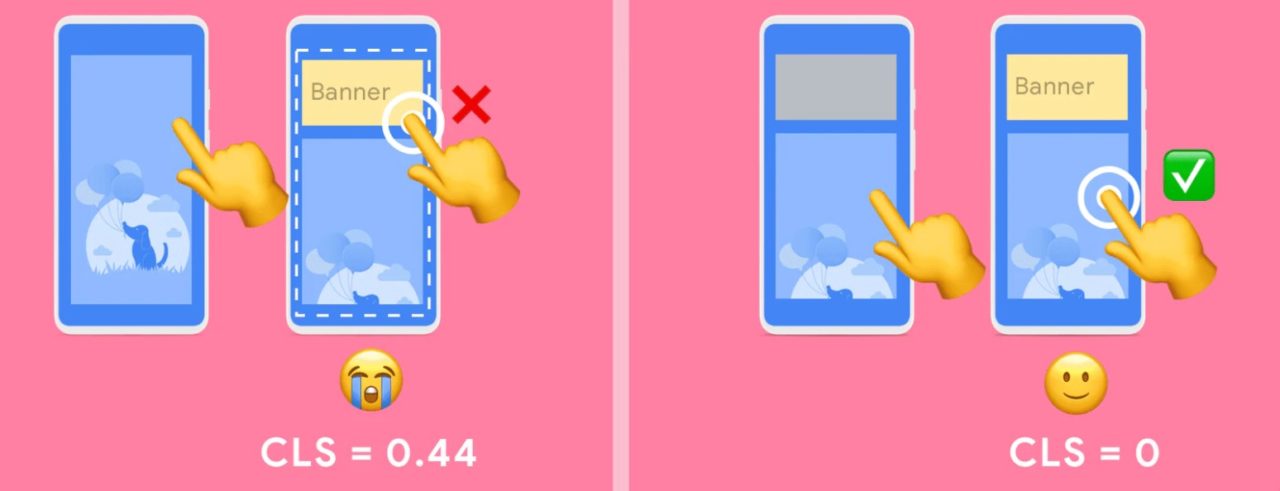
Vamos imaginar que você tem uma página com um banner, certo?
Quando este banner recebe o clique, o elemento abaixo dele muda de posição após o clique. Esta ação contribui para o CLS.
Na imagem abaixo, podemos ver outro exemplo sobre como o CLS é mensurado.

As mudanças de posições dos elementos podem ser geradas por imagens sem dimensões definidas, fontes renderizadas que são maiores ou menores que as substitutas ou ainda por anúncios que são carregados dinamicamente.
Vamos imaginar que você tem uma página com um botão, certo?
Quando este botão recebe o clique, o elemento abaixo dele muda de posição após o clique. Esta ação contribui para o CLS.
Mais importante do que a teoria é conseguir extrair os dados e otimizar as páginas
Ferramentas de teste e relatório Core Web Vitals
O Chrome User Experience Report coleta de forma anônima, dados reais para cada uma das métricas do Core Web Vitals. Os dados ajudam profissionais como, SEOs, a otimizarem as métricas tendo fácil acesso aos resultados no PageSpeed Insights e no relatório Core Web Vitals do Search Console.
São três as formas de explorar o Chrome UX Report:
- BigQuery – É ótimo para catar os dados brutos. Você recebe 1TB de consultas por mês
- PageSpeed Insights – Permite que você explore os dados de um url em tempo real.
- O CrUX Dashboard – Permite que você veja como a experiência do usuário muda com o tempo.
Escolhi o CrUX Dashboard para testar o caminho de conexão com o Data Studio e também, para verificar os resultados.
Para construir o dashboard CrUX, basta seguir os passos abaixo:
- Acessar g.co/chromeuxdash
- Conectar e autorizar o CrUX no seu Data Studio
- Configurar com o domínio que será avaliado e pronto, dashboard criado.
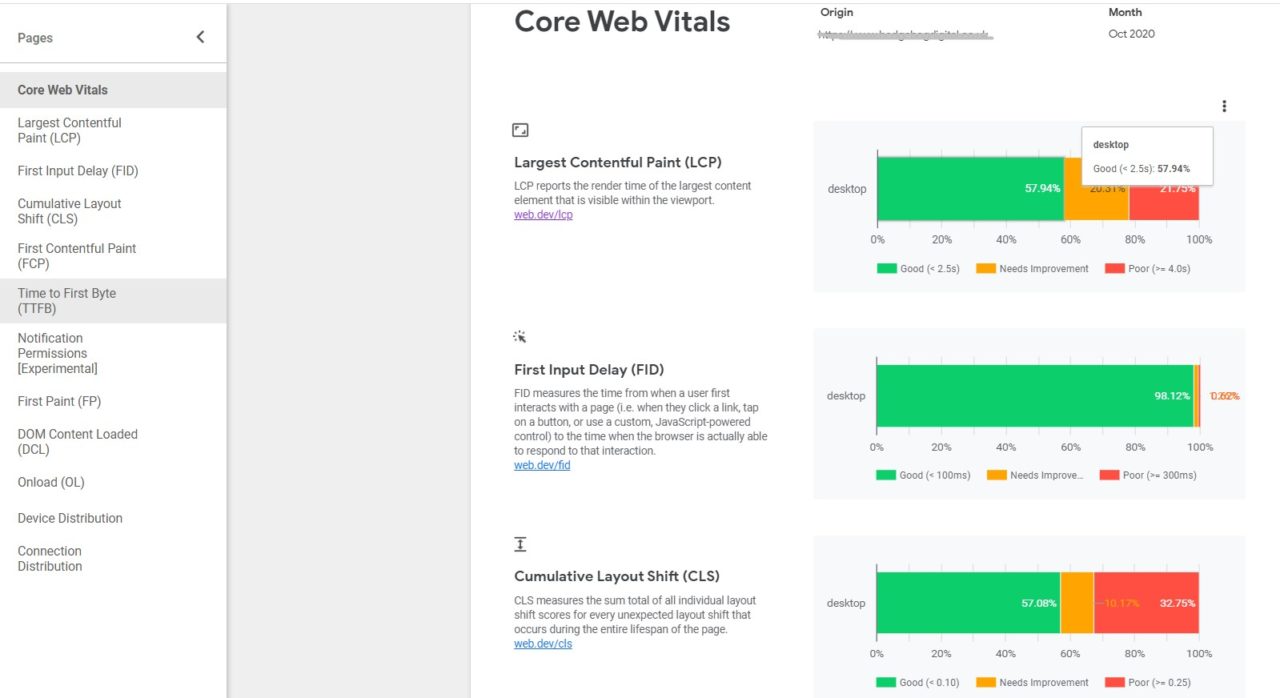
Veja abaixo o exemplo do teste que realizei:

Os dados gerados pelo Chrome User Experience Report, oferecem uma visão rápida da performance dos sites, porém, não de forma detalhada.
Por isso, é importante agregar mais dados, como os do Google Analytics, por exemplo.
Como adicionar as métricas do Core Web Vitals no Google Analytics
Você pode estar se questionando sobre o porquê de adicionar as métricas, sendo que dentro do Analytics já existem estes dados.
Pois é, mas como nem tudo é tão perfeito quanto o controle de um PS4, há alguns problemas. .
Os problemas do monitoramento de performance do GA
Você já deve ter visto os dados de velocidade do GA e também se deparado com uma certa discrepância em relação às outras ferramentas.
Além de dados como tempo de resposta do servidor, tempo de carregamento da página, que combinados, acabam não nos dizendo nada.
Por fim, a métrica tempo total de carregamento, além de coletar apenas 1% dos usuários como as supracitadas, costuma não condizer com as condições reais do site.
Mais importante do que otimizar os sinais do Core Web Vitals, é coletar os dados reais de usuários que navegam no seu site, por isso,utilizar o GA para coletar os dados, traz números verdadeiros e que poderão ser utilizados para mudanças e otimizações realmente efetivas.
Enviando os dados do Web Vitals para o GA via GTM
Passo 1 – Crie uma TAG HTML customizada
- Tag>New>Tag Configuration> Custom HTML Tag
- Copie e cole o script abaixo:
<!-- Load 'web-vitals' using a classic script that sets the global 'webVitals' object. -->
<script defer src="https://unpkg.com/web-vitals@0.2.2/dist/web-vitals.es5.umd.min.js"></script>
<script>
function sendToGTM(name, delta, id) {
// Assumes the global `dataLayer` array exists, see:
// https://developers.google.com/tag-manager/devguide
dataLayer.push({
event: 'web-vitals',
event_category: 'Web Vitals',
event_action: name.name,
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
event_value: Math.round(name.name === 'CLS' ? name.delta * 1000 : name.delta),
// The 'id' value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: name.id,
});
}
webVitals.getCLS(sendToGTM);
webVitals.getFID(sendToGTM);
webVitals.getLCP(sendToGTM);
</script>- Triggering > select “ All Pages” Trigger
- Renomeie a Tag como “ Script – Web Vitals”
- Salve e publique
Pontos de observação:
- Você pode excluir os comentários caso queira
- A métrica CLS é multiplicada por 1000 para maior acuracidade
- O parâmetro event_label contém um id único da página
O script acima, dispara 3 eventos chamados web-vitals no GTM.
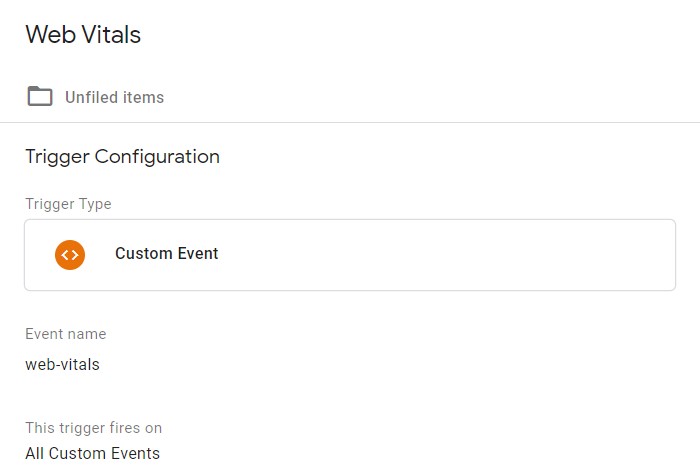
Passo 2 – Crie um trigger para o evento customizado
- Triggers > New> Trigger Configuration
- Trigger Type: Custom Event
- Event name: web vitals
- Renomeie o Trigger: “Web Vitals”
- Salve

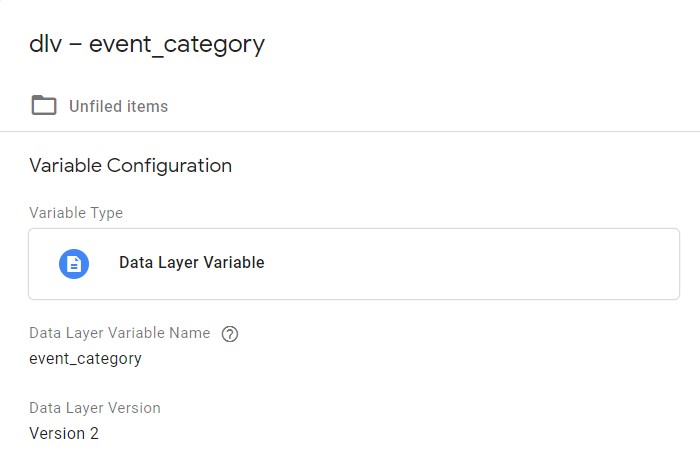
Passo 3 – Crie as variáveis do Data Layer
Você precisa coletar os valores dentro do dataLayer para enviá-los ao Google Analytics
Os valores são:
- event_category
- event_action
- event_value
- event_label
Faça a sequência a seguir para todos os quatro valores
Variables >New >Variable Configuration > Data Layer Variable
- Name: dlv – event_category
- Data Layer Variable Name: event_ category
- Data Layer Version: Version 2

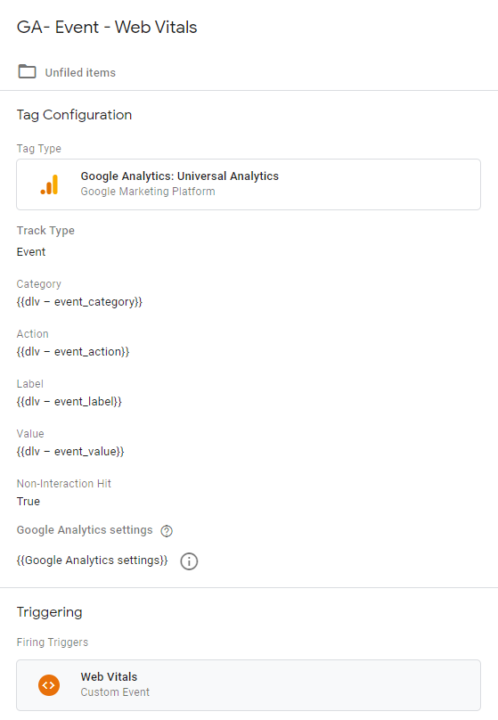
Passo 4 – Crie e configure a Tag do Google Analytics para Web Vitals
- Tag > New.
- Tag Type: Universal Analytics.
- Track Type: Event.
- Category: {{dlv – event_category}}
- Action: {{dlv – event_action}}
- Label: {{dlv – event_label}}
- Value: {{dlv – event_value}}
- Non-Interaction Hit: True
- Firing Triggers: “ Web Vitals”
- Renomeie a Tag: “GA – Event – Web Vitals”
- Salve

Passo 5 – Valide e publique as mudanças
Se tudo estiver correto, dentro do Analytics você verá os dados abaixo:
Agora que você tem os dados, é hora de criar o seu relatório e extrair os insights.
Espere alguns dias para coletar as informações e exporte-as usando o Google Sheet, BigQuery e Data Studio.
Como o GA não faz a mudança de percentual para o resultado usando a regra do percentil 75, é preciso trabalhar os dados.
Vale usar a biblioteca googleAnalyticsR para criar uma visualização levando em consideração a regra supracitada.
Se no processo você tiver dúvidas sobre como extrair dados do Analytics usando R, vale visitar o artigo prático e rápido do Henrique Tardeli e também, a documentação da Tatvic.
Testei um código já pronto que está disponível publicamente no GitHub para obter um relatório como o da imagem abaixo:
Dados coletados e modelados – como otimizar as métricas no dia a dia?
Não basta coletar os dados e saber que eles existem, precisamos agir, otimizar as páginas.
Como otimizar a métrica LCP
- Melhore o tempo de resposta do servidor
- Elimine recursos JavaScript e CSS de bloqueio
- Diminua o tempo de carregamento de recursos
- Otimize a renderização de elementos front-end
Como otimizar a métrica FID
- Reduza o impacto do código de terceiros
- Reduza o tempo de execução do JavaScript
- Minimize o trabalho do encadeamento principal
- Mantenha a contagem de pedidos (requisições) baixa e os tamanhos de transferência pequenos
Como otimizar a métrica CLS
- Sempre inclua atributos de dimensões exatas nas imagens
- Se seu site utiliza lazy load para imagens, garanta que a troca não mudará a posição dos elementos
- Se seu site utiliza fonte personalizada, considere trocar font-display:swap por block
- Se seu site utiliza anúncios, garanta uma área de tamanho fixo para eles, até que sejam carregados
Conclusão sobre o Core Web Vitals
Há muito o que ser discutido e estudado sobre as métricas de qualidade, porém, com este guia, você SEO; e você desenvolvedor(a), poderá iniciar seus estudos, colocar em prática a coleta de dados e também, criar a sua base de priorização.
Não espere o ano que vem para começar a entender mais sobre o Core Web Vitals e muito menos para otimizar as páginas com score abaixo do indicado.
A barra está mais alta e mais do que nunca, estudar e trabalhar com outras áreas se mostra fundamental.